Name.com with Github in 2 steps
Host ur website of Name.com with Github in 2 steps…
Holla, amigos
hey, are you trying to connect your own custom domain(of Name.com) with your GitHub repository
So this is for you , i won’t take your much time to read other things Rather than getting into work.
First thing first : Buy a domain from Name.com (have already??, that’s great) . if you want to buy then click here or goto https://www.name.com/ its good.
Step 1.
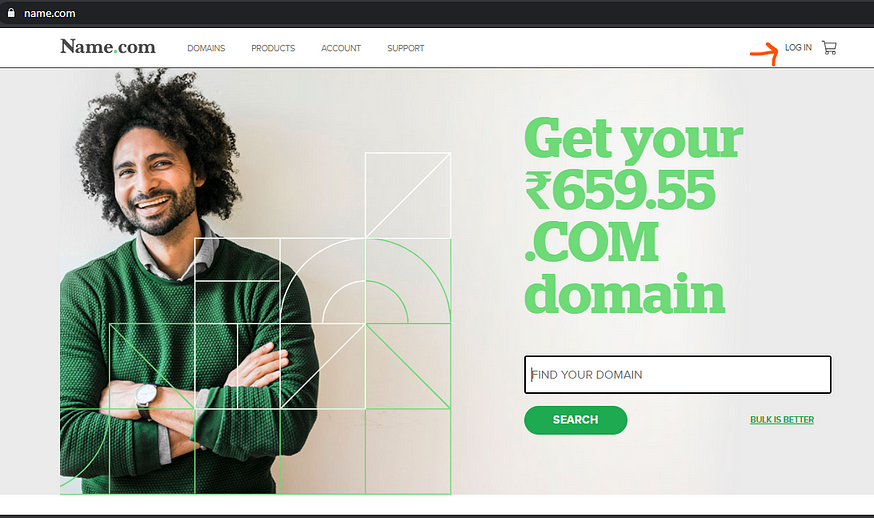
A.) Go to https://www.name.com/ and click on login

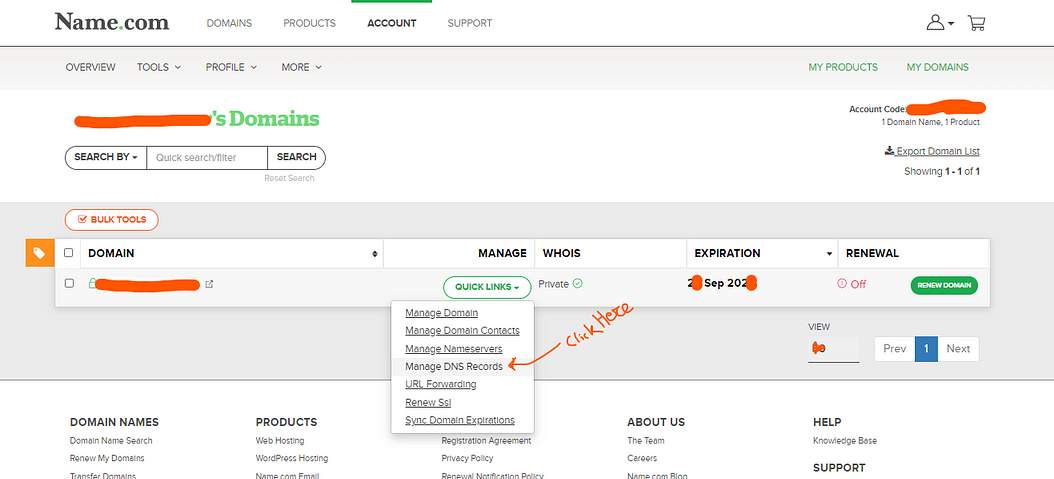
B.) Click on MY DOMAINS (orange arrow) >>> Click on Quick links at the same line of domain-name (Example.com/example.vision/example.in whatever you bought or availed from any other sources like github student program,etc) >>> Click on Manage DNS Rescords

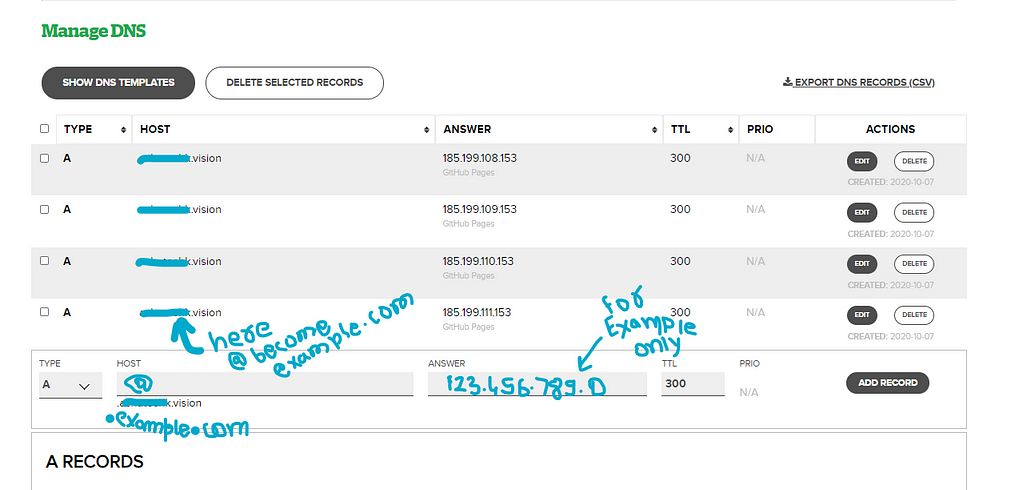
C.)Now you have to add record like this(in image taken from internet) :::EXACT Four “A” RECORDS WITH the SAME IP GIVEN HERE IN IMAGE:::
Note : if you write “@ ” then it will become “example.com”(your domain name)after clicking on “Add Record” so don’t confuse..!!!
it will look like this =>

Note: “.example.com” is already there you don't have to write there. you have to write only “@ ” and “IP addresses” then click on “ADD RECORD” simple…!!
WE ARE NOW DONE WITH THIS STEP
##########################################

NOW Step 2.
For this you should have an existing github account if you don't have than make a new GitHub account , how to do this ?? “ click here “
A.) Go to GitHub and >>> Create a repository with your username like this : [example :: my username is “demohost” then I have to name my repository “demohost.github.io” ] it is necessary to do this…
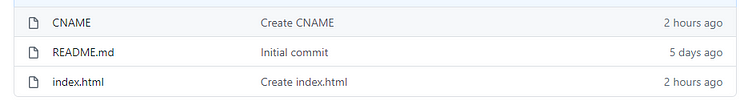
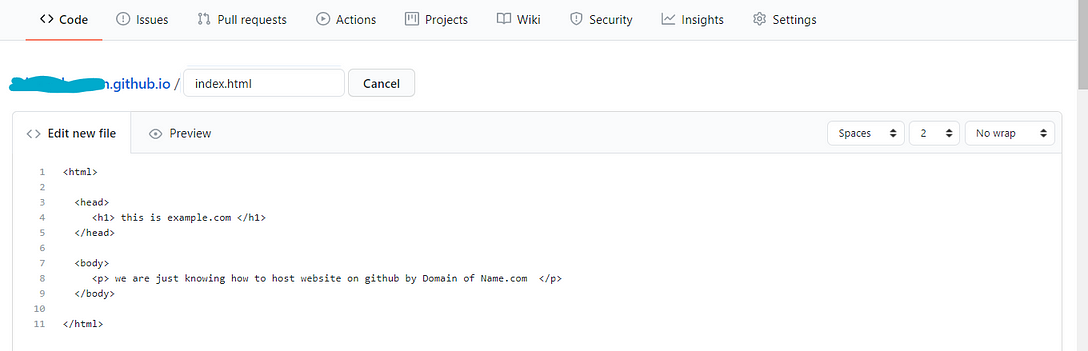
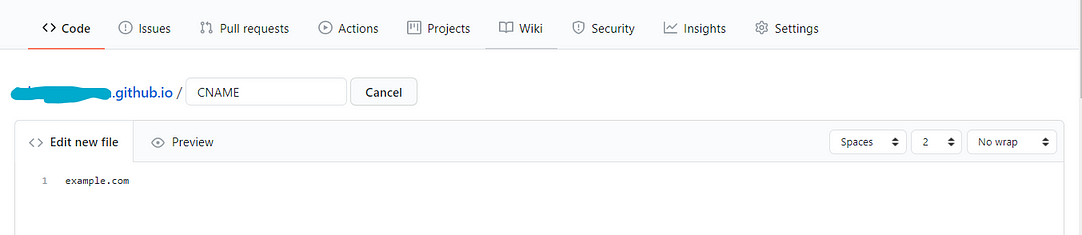
B.) Create 2 files

==>(i) index.html (This is a normal Html File to design web page)

==>(ii) CNAME (in this file you have write your domain name “example.com”)

C.) Click on Settings >>>

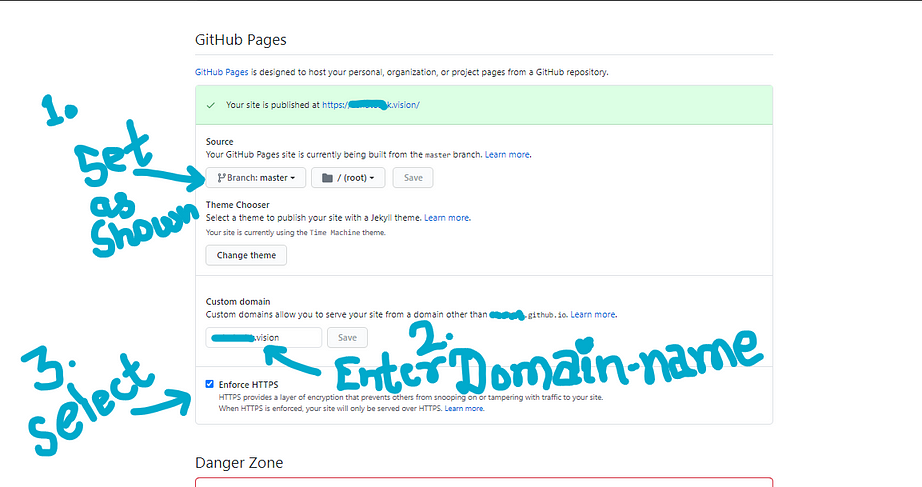
D.) Scroll down to github pages section >>>

After some time open your site in browser...may take minutes or hours to be active.
(in my case it happened in 2 minutes only )
We have done with this ,So easy ?? yes , i know …!!!!

Thanks for reading ….!!!











Comments
Post a Comment